记录一下博客搭建时遇到的问题及解决方法
前置环境
- 下载git
- 下载nodejs
hexo框架
参考Hexo+Next部署github搭建个人博客+优化全过程(完整详细版)_notion+vercel和hexo-CSDN博客
hexo下载
1
npm install -g hexo-cli
初始化
1
hexo init Blog
这里的Blog指要初始化在的目标目录
进入Blog目录
1
2cd Blog
npm install
连接github仓库
进入git bash命令行
"username"和"useremail"分别换成github的用户名和注册邮箱1
2git config --global user.name "username"
git config --global user.email "useremail"ssh配置
同理,这里的"useremail"改为github的注册邮箱1
ssh-keygen -t rsa -C "useremail"
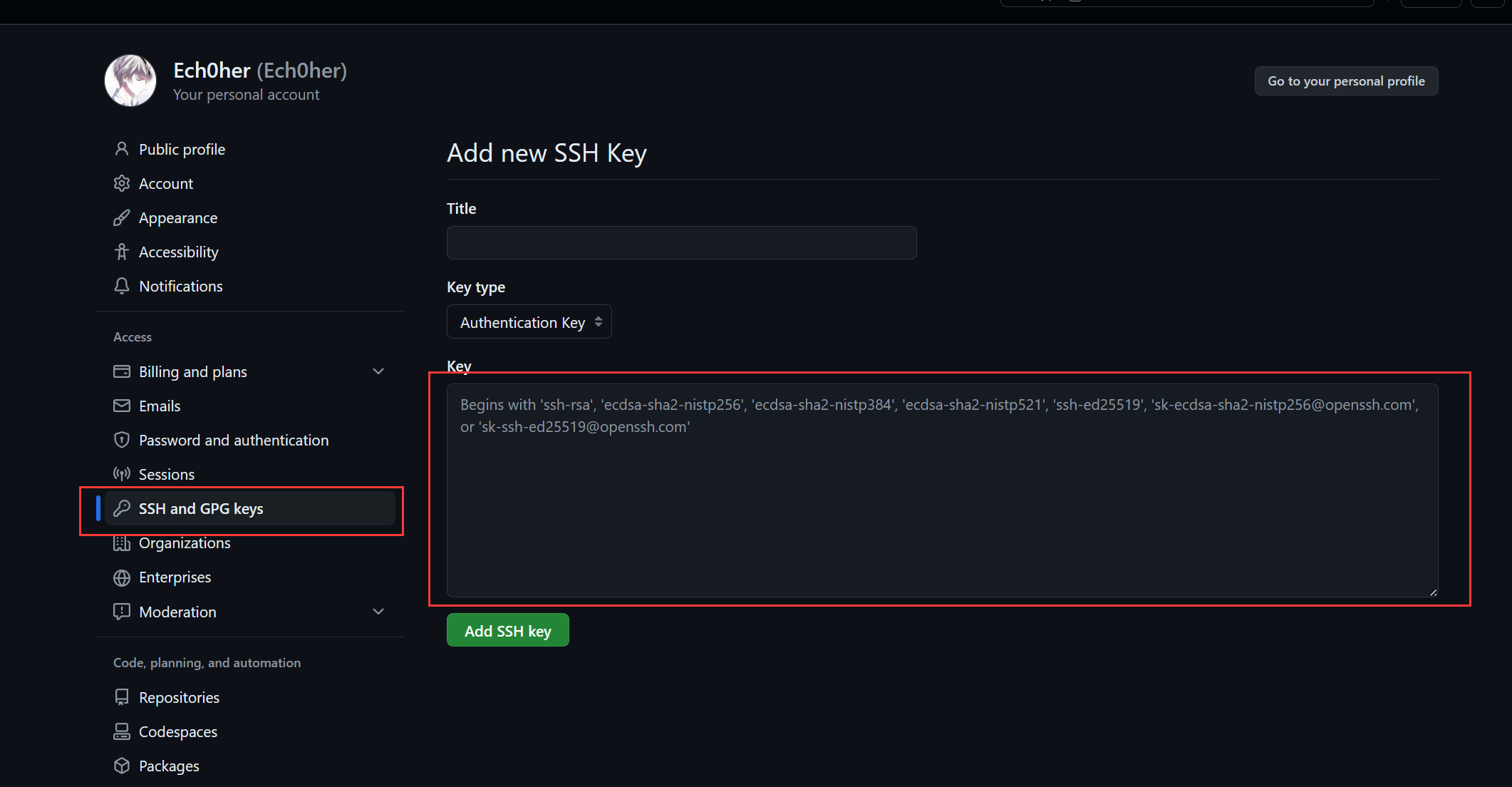
github配置ssh keys
在当前目录下,可以看到
 把里面内容全部复制到github-settings-SSH keys
把里面内容全部复制到github-settings-SSH keys 
##next主题
下载主题
1
git clone https://github.com/theme-next/hexo-theme-next themes/next
hexo的 _config.yml文件中
 把theme里改为next即可
把theme里改为next即可
hexo配置github
hexo的 _config.yml文件中
1 | deploy: |
同理username全部换成github用户名
branch表示希望放到的github里的分支
找到代码里的url,改为自己用户名
1 | url: https://username.github.io |
安装git部署工具
1
npm install hexo-deployer-git --save
到这里就已经可以用了,其他美化工作可以根据需求上网搜索
下面记录一下我解决latex渲染的方法
latex公式渲染
由于渲染工具的不同,会导致latex公式渲染不了,我选择mathjax进行渲染。
参考:
在Hexo中使用Mathjax渲染数学公式 | 张卫的博客 (zhangwei.press)
卸载原有渲染引擎hexo-renderer-marked
1
npm uninstall hexo-renderer-marked --save
安装新的渲染引擎hexo-renderer-pandoc
1
npm install hexo-renderer-pandoc --save
安装新渲染引擎依赖的第三方工具pandoc
直接进入pandoc的官方网站下载,地址:https://pandoc.org/installing.html 根据自己的系统进行安装。
hexo _config.yml文件
1
2pandoc:
pandoc_path: "routes/pandoc.exe"添加pandoc,pandoc_path改为下载的pandoc.exe的路径
1
2
3
4
5
6
7mathjax:
tags: none # or 'ams' or 'all'
single_dollars: true # enable single dollar signs as in-line math delimiters
cjk_width: 0.9 # relative CJK char width
normal_width: 0.6 # relative normal (monospace) width
append_css: true # add CSS to pages rendered by MathJax
every_page: false # if true, every page will be rendered by MathJax regardless the `mathjax` setting in Front-matter添加mathjax
next _config.yml文件
1
2
3
4
5
6
7
8
9
10
11math:
# Default (true) will load mathjax / katex script on demand.
# That is it only render those page which has `mathjax: true` in Front-matter.
# If you set it to false, it will load mathjax / katex srcipt EVERY PAGE.
per_page: true
# hexo-renderer-pandoc (or hexo-renderer-kramed) required for full MathJax support.
mathjax:
enable: true
# See: https://mhchem.github.io/MathJax-mhchem/
mhchem: false把mathjax enable改为true
写文章
在文章的开头添加一行支持mathjax渲染
1
mathjax: true
结果演示: